Enhancing Image Quality and Performance with WebP Converter

In today's fast-paced online environment, website performance is an issue every web admin cannot ignore. Many factors affect a website's performance, among which image quality and loading speed are crucial. Let's look at how you can optimize images to improve your website's performance while providing a great user experience. Let's take a look!
How Images Affect Website Performance
- Loading Time: Large image files can slow a website's loading time, especially on slower internet connections or mobile devices. When a user visits a webpage, their browser has to download all the images on that page before rendering it fully. If these images are large in file size, it can take longer for the page to load.
- Bandwidth Usage: High-resolution images consume more bandwidth when transferred from the server to the user's device. This can be particularly problematic for users on limited data plans or with slow internet connections, as it can increase their data usage and lead to slower loading times.
- Server Load: Serving large image files puts additional strain on the server hosting the website. If many users are accessing the site simultaneously or if there are many large images on a page, it can increase the server load and potentially lead to slower response times or even downtime during periods of high traffic.
- User Experience: Slow-loading images can negatively impact the user experience, leading to higher bounce rates and lower engagement. Users are more likely to abandon a website if it takes less time to load, especially if they are accessing it on a mobile device where data and patience are often limited.
How To Optimize Images To Improve Website Performance?
- Image Compression: Using tools or techniques to compress images can reduce their file size without significantly sacrificing quality. This helps decrease loading times and bandwidth usage.
- Lazy Loading: Implementing lazy loading techniques ensures that images are only loaded when they come into the user's viewport rather than all at once when the page loads. This can help reduce initial loading times, especially for pages with many images.
- Responsive Images: Providing different image sizes for different device resolutions ensures that users receive appropriately sized images, reducing unnecessary data transfer and improving loading times on smaller screens.
Understanding the Power of WebP
Webp is an image format developed by Google that is very important to the digital image field. webp has excellent compression capabilities without compromising image quality. Webp's advanced algorithms allow for better visual fidelity in image visualization. This also means that the size is small without compromising the quality of the image.
Unleashing the Benefits of WebP Conversion
Embracing WebP conversion opens up a world of possibilities for your website. Here's how:
1. Enhanced Performance
WebP's efficient compression algorithms ensure that your images maintain quality while significantly reducing file sizes. This translates to quicker load times, reducing bounce rates, and improving user engagement. By optimizing your images with WebP, you're ensuring that your website performs at its peak, even on slower connections.
2. Superior Image Quality
Don't compromise on image quality. With WebP, you can have the best of both worlds – smaller file sizes and exceptional visual clarity. Say goodbye to pixelation and artifacts. WebP's lossless and lossy compression options allow you to prioritize quality without sacrificing speed.
3. Broad Browser Support
Are you worried about compatibility? Fear not. All major modern browsers, including Chrome, Firefox, Edge, and Opera support WebP. Plus, with fallback options, older browsers can still display your images seamlessly, ensuring a consistent user experience.

Implementing WebP Conversion: A Step-by-Step Guide
Do you know how to convert images to Webp format? Using an image editing tool or using an image command line tool? There is a more efficient and quicker way to use an image format converter. There are various image formats, and you can use different format converters for other formats. Anywebp is a good choice for images in webp format.

Anywebp is an entirely free online webp image format converter. It also supports batch processing. If multiple images need to be converted to webp format, click upload and wait for a few seconds. You can download the photos to webp format.
Anywebp's page is straightforward and easy to operate. No login, no registration, no download. Just enter the website, and you can directly upload the image format you need to change; the whole process can be completed in a few clicks.

How to Use Anywbep
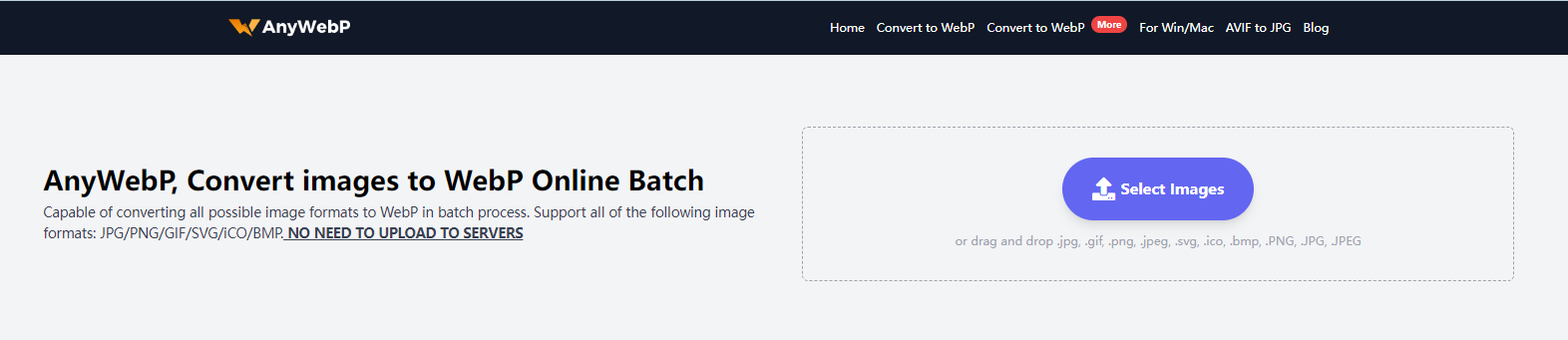
- Step 1: Go to Anywebp's website. You will see the purple button in the box on the right. Click "Convert to Image" next to "Home" in the navigation bar. Click "Select Image" or drag and drop the image into the box to upload the image. Support uploading .jpg, .gif, .png, .jpeg, .svg, .ico, .bmp.
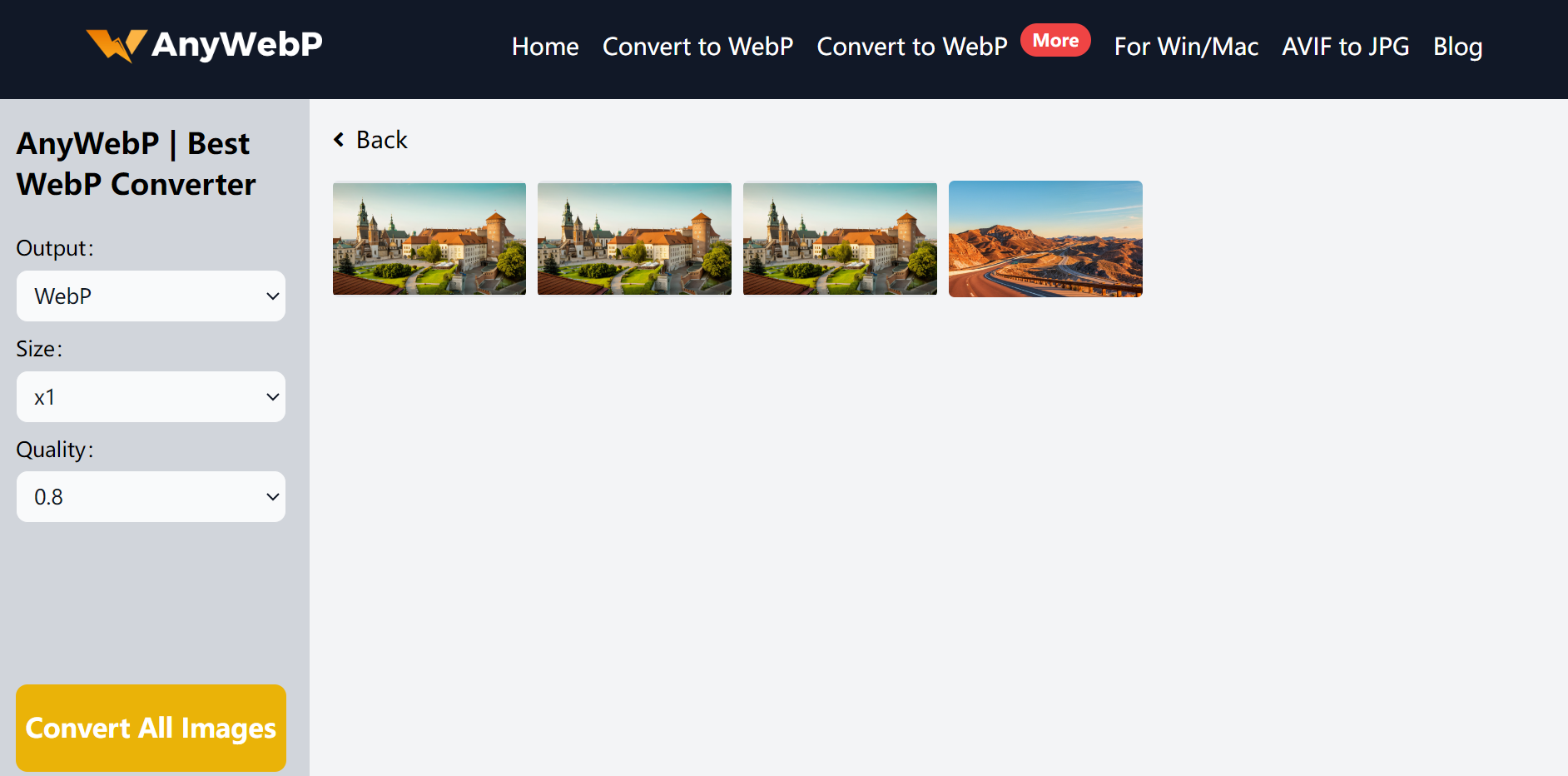
- Step 2: You will enter the format conversion page after uploading pictures. On the left side of the page, you can see the "Output Format" is webp format, and users can also change the "Size" and "Quality" of the pictures according to their needs. "Quality" to adjust.
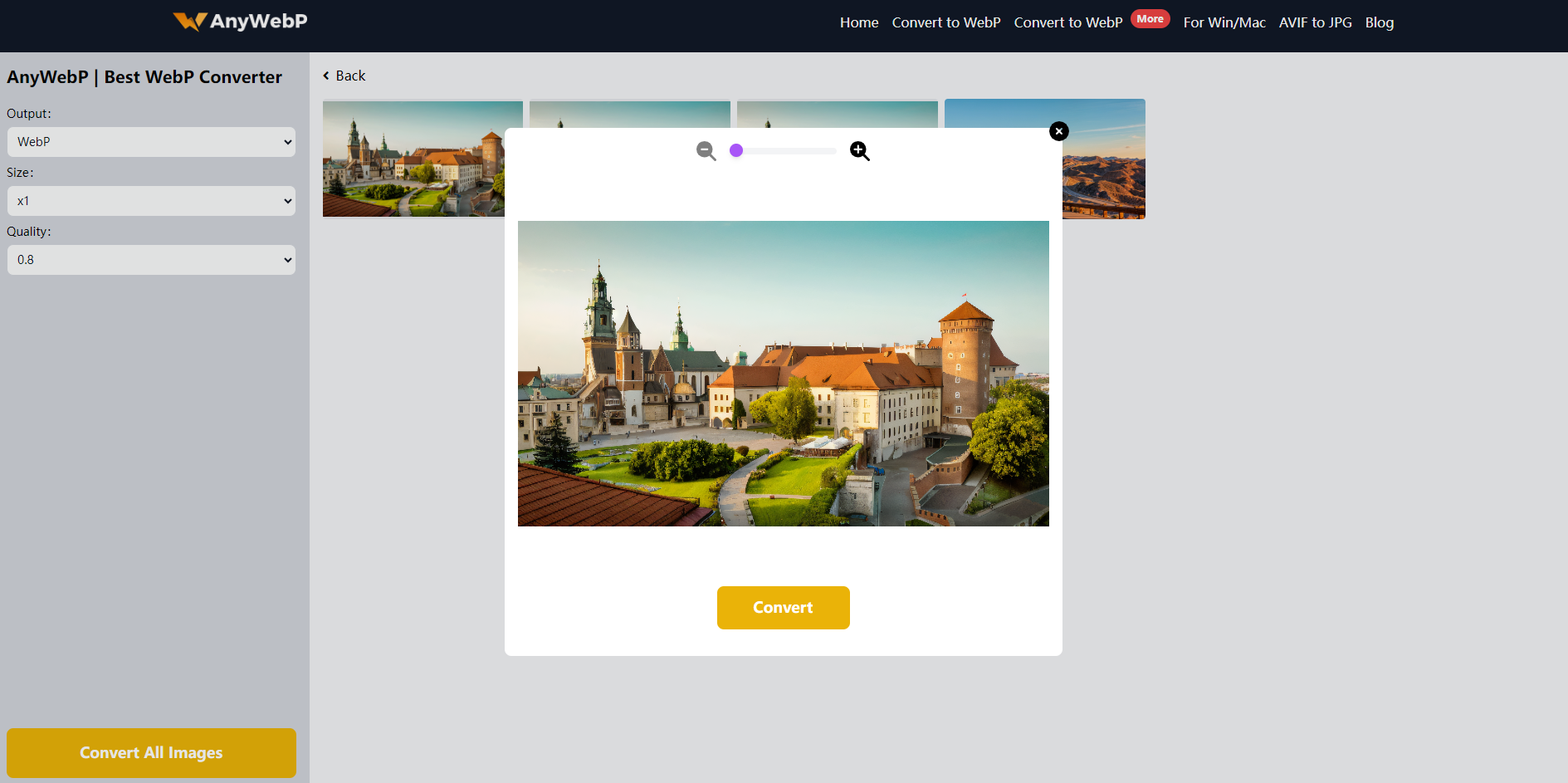
- Step 3: A preview window will pop up after selecting the parameters and clicking on the photo after a single conversion. Click the yellow button "Convert" in the preview window. After the conversion, it will be downloaded to the local area automatically.
- Step 4: If you need to batch conversion, tap "Convert All Images" at the bottom left of the page. After downloading, multiple photos will be automatically saved to your computer in zip format. You can unzip and view them in the folder.

Frequently Asked Questions (FAQs)
Can WebP images be viewed on all browsers?
Yes, most modern browsers support WebP images, including Google Chrome, Mozilla Firefox, and Microsoft Edge. However, it's essential to implement a fallback mechanism for older browsers that do not support the WebP format.
Will WebP conversion affect image quality?
No, one of the critical advantages of WebP conversion is its ability to maintain excellent image quality while reducing file sizes. Users are likely to notice the difference in image quality after converting to WebP format. When using Anywebp for format conversion, you can adjust the quality of your images as required.
How does WebP compare to other image formats like JPEG and PNG?
WebP offers superior compression efficiency compared to JPEG and PNG, resulting in smaller file sizes without compromising image quality. This makes WebP an ideal choice for optimizing images for the web.
Can I convert animated GIFs to WebP format?
Yes, WebP supports static and animated images, making it a versatile choice for many use cases. Anywebp supports uploading GIFs to be converted to Webp format.
Conclusion
WebP conversion is a powerful tool for maximizing your website's image quality and speed. By taking advantage of WebP's innovative features, you can provide a superior user experience while gaining a competitive edge in the search engine optimization arena. Want to improve your website's performance? Let's start with images! Convert images to webp format with Anywebp now!